VLOOK™ 是针对 Typora(跨平台 Markdown 编辑器)的主题包和增强插件(针对导出的 HTML 文件),旨在与众 Markdown 粉共创 Markdown 的自动化排版 2.0 ,在保持 Markdown 简洁性的基础上,让编辑、阅读 Markdown 文档更实用,也更愉悦。
VLOOK™ 属于开源软件(遵从MIT License),也是 OSCHINA 开源中国 推荐的国产开源产品、Typora 的首个增强插件。
这个「Markdown 新看(wán)法系列」将会通过一系列的小话题小篇幅来给各种 Markdown 粉分享使用 Typora + VLOOK 在文档排版、内容导航、演示辅助、交互体验等方面全新看玩和玩法~
今日份的小话题:
Markdown 图片魔法系列 3:图片缩放的新方式
之前介绍过图片魔法 1:图片旋转 / 反转 / 滤镜、图片魔法 2:图文混排新玩法,这次为 Markdown 粉带来更常用使用的「图片缩放」的魔法~
Markdown 语法是没有针对图片大小缩放的支持,目前也有一些 Markdown 的编辑会提供对图片的缩放支持,一般是会转换为 <img> 标签来实现~
今天介大家分享在 Typora 编辑器中如何使用 VLOOK 主题的特性,用更简洁优雅的方式实现多种不同的图片缩放~
1 、按「宽度」设置为指定的百分比(%)
只需要在 Markdown 标准的图片地址后添加即可,如要将图片缩放为页面宽度的 80%:


VLOOK 主题提供了 20%、40%、60%、80% 共 4 档选择
是不是非常的直观和简洁~
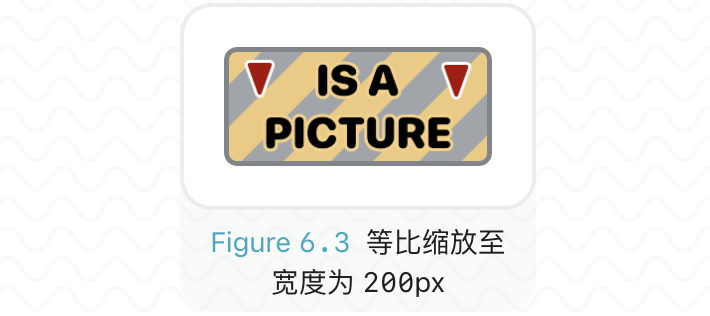
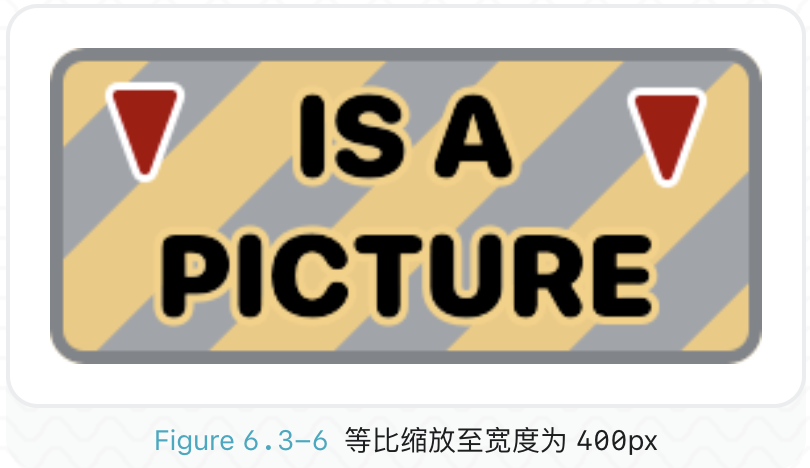
2 、按「宽度」设置为指定的像素值( px )
同样地,只需要在 Markdown 标准的图片地址后添加即可,如要将图片缩放为 400 个像素宽度:


VLOOK 主题提供了 200w 、400w 、600w 、800w 共 4 档选择
也是非常的直观、易理解~
3 、按「高度」设置为指定的像素值( px )
同样的配方,只需要在 Markdown 标准的图片地址后添加即可,如要将图片缩放为 200 个像素高度:

VLOOK 主题提供了 200h 、400h 、600h 、800h 共 4 档选择
补充说明:
以上三种设置图片缩放后,图片是会按原图等比例缩放的。
如果希望单独设置图片的高度、宽度,可以同时添加以上提到的「图片缩放魔法」。
好了~今天的新看(wán)法小专题暂收笔于此,如果想自己上手玩玩,或了解更多关于 VLOOK™ 的内容,以下入口自行选择:
-
更多有关的小专题:**轻轻一点去看看**